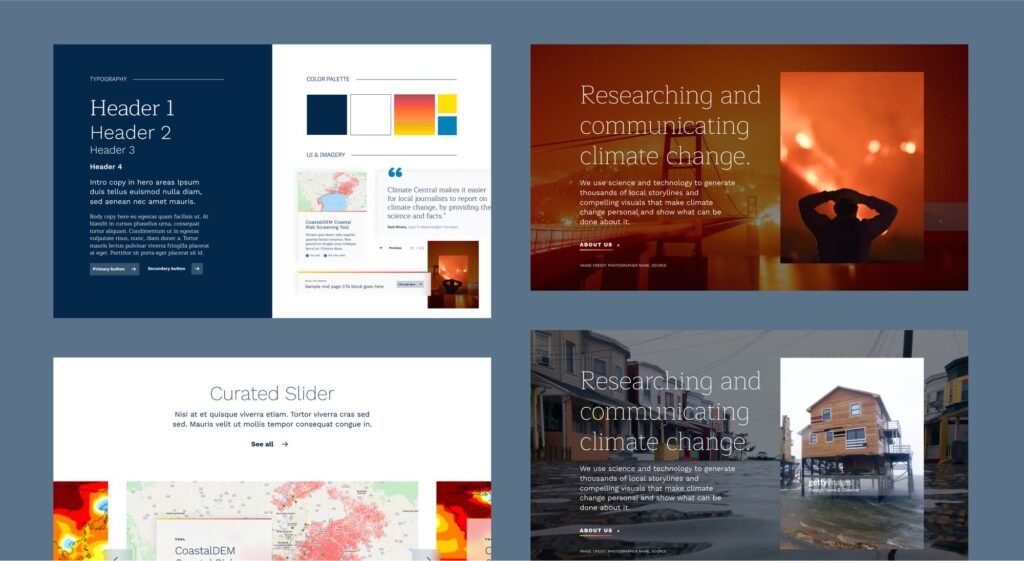
Strengthening the organizational narrative and navigation.
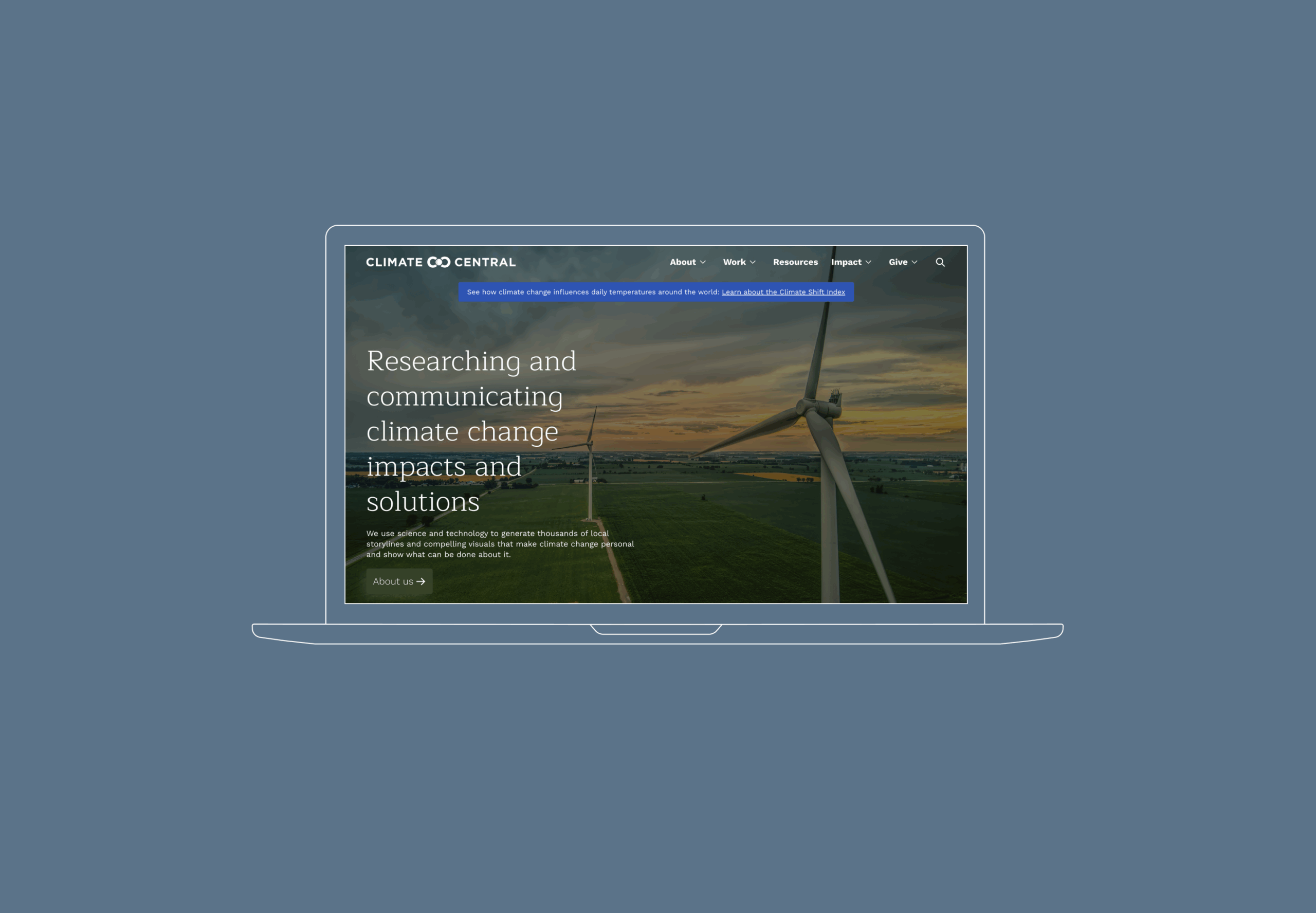
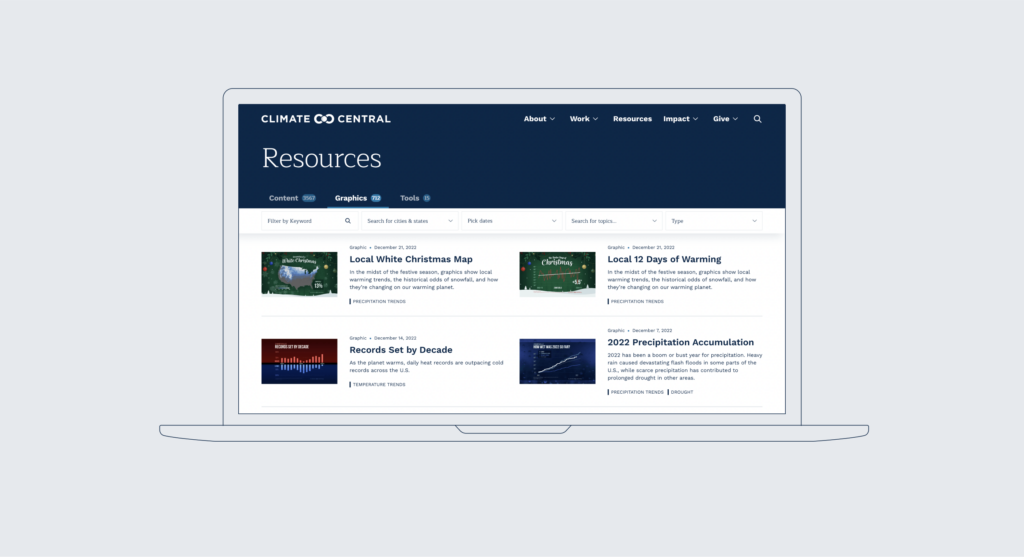
Climate Central’s work generates data, tools, and graphics to inform public opinion. However, the website had a lot of usability challenges: there were too many navigation options, it was complicated to find specific visuals, and there weren’t clear guardrails for how content was added or organized.
Developing and implementing a cohesive, content strategy would be key to the success of the redesign. Through interviews and surveys with staff and stakeholders, we learned a lot. We surfaced the need of potential users, including for example: meteorologists who needed to find a specific, localized heat map for the evening news; public officials who would benefit from visualizing state-wide flood levels; and researchers in need of high-impact climate change visualizations.
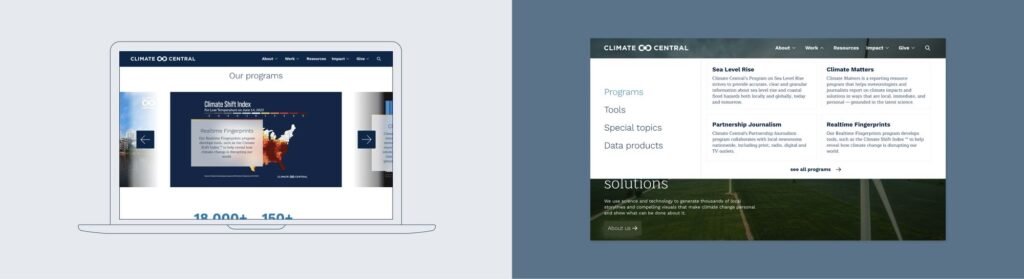
This research allowed us to build a thoughtful narrative arc – telling the organization’s story at a higher level – while also designing an information architecture that would allow new users as well as loyal ones, to quickly find the tools, maps, and resources they need.